Premier anniversaire du site
Une année maintenant que je me suis lancé dans cette aventure. Je n’étais pas sûr d’arriver jusque-là, c’est un travail considérable. Les plus attentifs auront remarqués que le rythme a diminué à une publication par semaine, ce qui est plus raisonnable à gérer. Un premier anniversaire, et 1950 images publiées, ouf (Pas réussi à arrondir à 2000). Pour fêter cela, une petite animation d’une sélection d’images déjà en ligne. Il s’agit d’un diaporama quelques peu amélioré. Un succin descriptif de la méthode est plus bas dans cette page, mais d’abord la vidéo (plein écran recommandé):
Patience
Pour réaliser cette animation, une trentaine d’images ont été utilisées. Pour chaque image animée, il n’y a pas de rajout, tout est fait à partir d’une seule et unique image. Il s’agit juste d’avoir de la patience, une bonne centaine d’heures ont été nécessaires pour arriver au bout de ce montage. En journée de travail cela représente environ 12 jours, étalés sur cinq semaines (je tenais à le préciser, dès fois que quelqu’un me demande de faire un « truc » « vite fait » comme présenté ici…). Et là je ne parle que du montage, les photographies étant déjà existantes dans mes archives
Adobe Photoshop
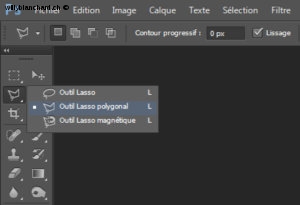
Je présente ma manière de travailler, d’autres possibilités, logiciels, outils ou méthodes existent. L’image est donc décomposée en plusieurs éléments avec Adobe Photoshop, puis animée avec Adobe Premiere Pro (publicité gratuite, rien n’est sponsorisé sur mon site). La première étape étant de détourer chaque partie de l’image que l’on voudra dissocier du contexte. Pour ce faire, l’outil « lasso » ou « lasso polygonal » (je ne suis pas copain avec le « lasso magnétique », et d’ailleurs, c’est impossible sur certaines zones).

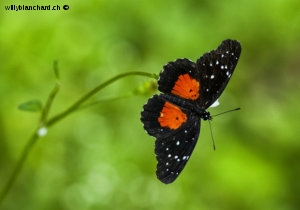
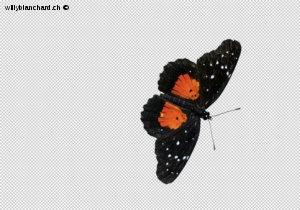
C’est là que la patience entre en jeu. J’agrandis l’image à 100 voir 200% et je dessine le contour de la zone voulue. Il est clair que détourer du feuillage, ou une aile de papillon me prendra plus de temps qu’un ballon rouge sur un ciel bleu. Une fois l’opération terminée, je duplique cette zone pour créer un nouveau calque. La zone non sélectionnée deviendra ainsi transparente. Et je répète l’opération pour la zone suivante. Précision: je ne possède pas de tablette graphique, il est clair que cela serait un peu plus rapide (et moins crispant!) que l’usage de la souris
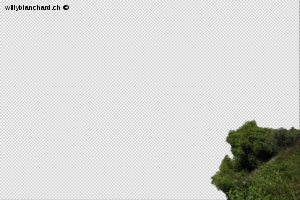
Pour illustrer l’exemple, une situation simple: un fond + un calque, certaines images m’ont demandés jusqu’à 5 calques. (Petites astuces pour l’affichage des images ci-dessous: vous pouvez quitter l’affichage agrandi par un clic au centre -ou en dehors de l’image, ou encore la touche « escape »- . Pour voir l’image précédente/suivante: l’alternative à la souris sont les flèches gauche/droite du clavier)
Et si vous pensez que cela s’arrête là, méprenez-vous !
Adobe Premiere pour l’animation
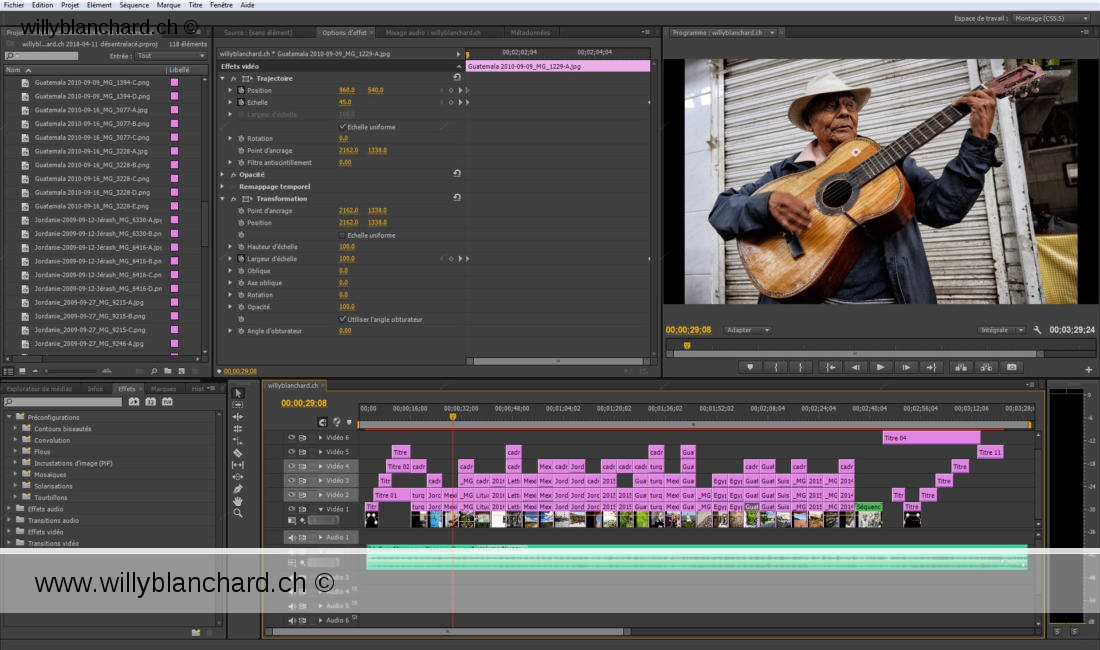
La suite étant de superposer ces deux images dans Adobe Premiere. Ces deux images auront des tailles différentes, et je règle un effet de zoom sur chacune des images, mais à des vitesses différentes. C’est ce qui donnera l’illusion de profondeur. Et pour corser le tout, un étirement vertical ou horizontal et appliqué sur certains calques pour augmenter encore l’effet optique. Il est aussi parfois nécessaire d’ajouter un mouvement, vers la gauche ou la droite, ainsi que de haut en bas et vice-versa. Je ne rentre pas plus dans les détails de l’utilisation d’Adobe Premiere, cela serait vraiment trop long et technique
Tous ces mouvements d’image dans tous les sens amènent un problème: on voit le personnage sur l’image de fond, et donc il se retrouve dédoublé par endroit. Il faut alors finaliser l’animation dans Adobe Premiere pour repérer toutes les zones qui posent problème

Retour à Photoshop
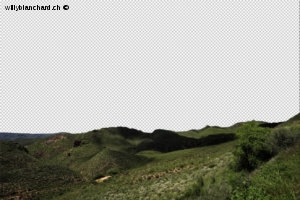
L’inconvénient est que les images sont toutes en mouvement, on doit donc vérifier sur la totalité de la longueur de la scène (cinq secondes par image dans le cas présent). Ici, encore de la patience. On ouvre l’image de fond dans Photoshop, et on redessine les zones incriminées. J’utilise principalement l’outil tampon, et je duplique petit à petit… Ce qui donne ceci au final:

Ce cas est relativement simple, d’autres m’ont posé plus de soucis. Vous réenregistrer votre image dans le dossier de votre montage Adobe Premiere, elle est automatiquement remplacée dans l’animation. Quelques allers-retours entre les deux logiciels seront nécessaires pour vérifier et finaliser votre animation. Notez que cette opération est à multiplier par le nombre de calques qui composent votre image. Et je ne suis pas infaillible, il se peut que certaines petites zones soient encore visible
Deux autres exemples
Un exemple « simple » avec trois calques. Difficulté: les ailes du papillon à détourer
Un exemple avec quatre calques. Difficulté: le feuillage à détourer
Dernière étape
Les dernières étapes étant de convertir cette animation et la transférer sur Vimeo. Il a fallu quelques tentatives pour arriver à un bon résultat. Si mon fichier vidéo final est impeccable sur mon PC, ce n’est pas le cas sur Vimeo. Le site de streaming réencode les fichiers, ce qui peut créer des surprises. Choisir le bon codec (ici en H-264), le désentrelacement, keyframe, du AAC au lieu du AC3, etc… Du coup, j’ai encore appris des choses
Voilà, j’espère que ces explications ont été compréhensibles. Je me suis dit que cela pouvait intéresser quelques personnes de connaître, de manière survolée, ma procédure. Et puis, un double anniversaire méritait bien un peu de détails. N’hésitez surtout pas à partager, ce sera ma récompense pour ce travail personnel
© Willy Blanchard, tous droits réservés